Have A Tips About D3 Stacked Bar Chart Horizontal Ggplot Grid Lines

Each group is provided in a specific line, each subgroup in a specific column.
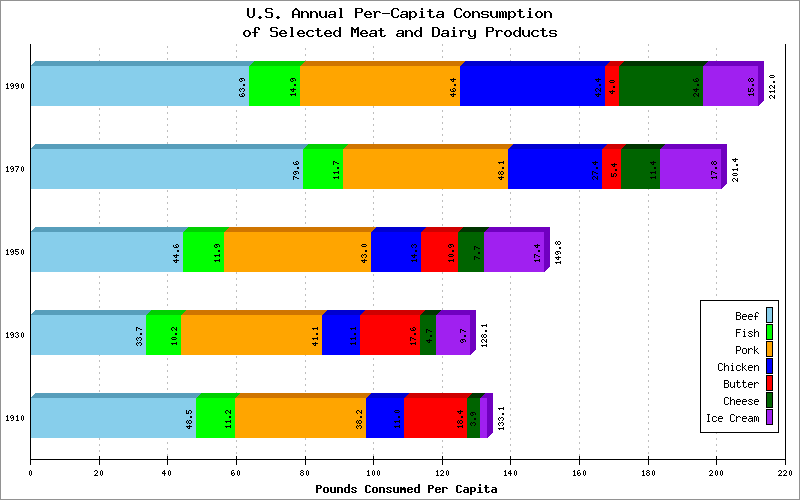
D3 stacked bar chart horizontal. This section also include stacked barplot and grouped barplot two levels of grouping are shown. See more about scaleband and scaleliner in the bar chart. Add a text element for each bar you want to.
// y becomes ordinal var x = d3.scale.linear ().rangeround ( [0, width]); 24 6 }, 7 legendpanel = { 8 width: Note the wide (untidy) format:
The d3.stack () function is used to stack the data: The two best compendiums of d3 examples are the d3 wiki and christophe viau's list. D3.json('hhpro.json').then(data => { var bar1data = [{ position:
Caravinden / index.html last active 3 years ago star 1 fork 0 code revisions 2 stars 1 embed download zip horizontal stacked bar chart implementation in d3.v4 raw readme.md horizontal stacked bar chart implementation in d3.v4 raw. Barchart welcome to the barplot section of the d3 graph gallery. Oct 24 isc fork of stacked bar chart, horizontal • 18 forks 4 like s 1 chart = { // specify the chart’s dimensions (except for the height).
Data.lemon.hh_income.seventyk //1000 }, { position: Stacked bar chart, horizontal example notebook. A demonstration of translating a vertical stacked bar chart, mike bostock's block here:
That said, i'm having a hard time picturing a combination of a horizontal stacked bar graph with a line chart. You can apply css to your pen from any stylesheet on the web. On this diagram, i am going to display the top 10 most loved programming languages based on stack overflow’s 2018 developer survey result.
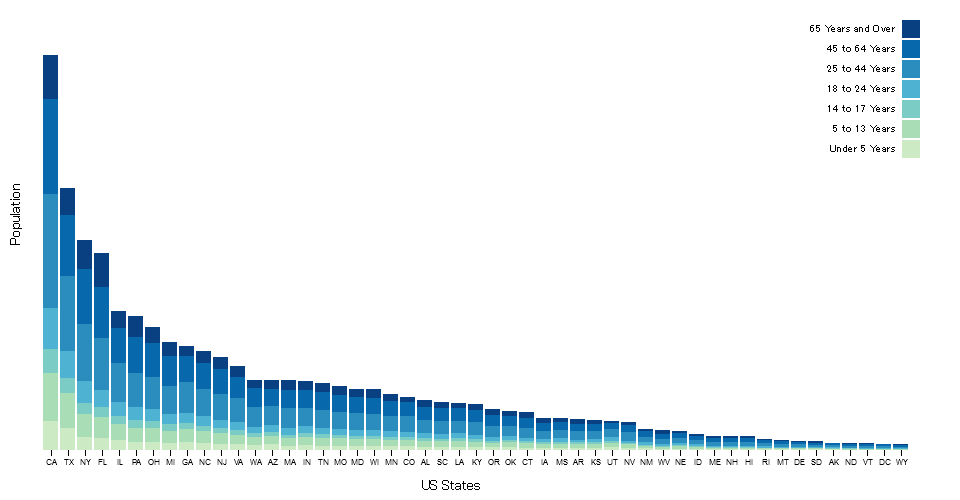
A bar chart can be horizontal or vertical based on its orientation. Var initstackedbarchart = { draw: Horizontal bar you can rotate a chart using the component by swapping scaleband and scalelinear.
I will go with the vertical one in the form of a javascript column chart. This post describes how to turn the barplot horizontal with d3.js. I just started using d3.js, and have been trying to make this stacked bar chart horizontal(link below).
They show the cumulative values of data items and compare parts to the whole. This can be achieved by using the d3.stack () function to stack the data and the d3.axisbottom () and d3.axisleft () functions to generate the axes. Horizontal stacked bar chart in d3 html html xxxxxxxxxx 10 1 2 100 3 4 5 6 7 8 9 10 css (scss) css (scss) xxxxxxxxxx 54 1.chartlegendcontainer { 2 width:
How to draw bar graphs with svg? This example works with d3.js. The y would be summation of d.y0 & d.y, since we should start drawing from top.






![[Solved]d3.js Stacked bar chart with Logarithmic Scalingd3.js](https://i.stack.imgur.com/KmpCQ.png)