Painstaking Lessons Of Tips About Bar Chart Bootstrap 4 3 Measures In One Tableau

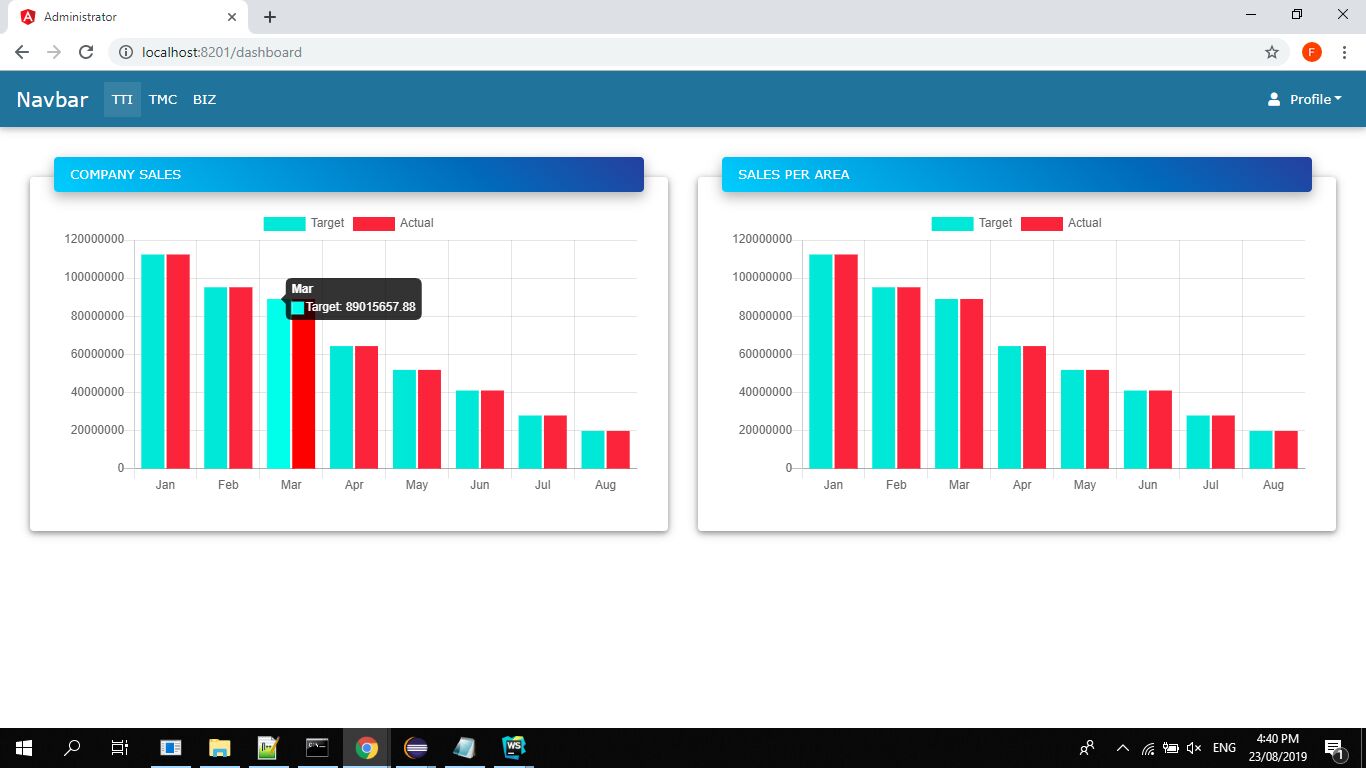
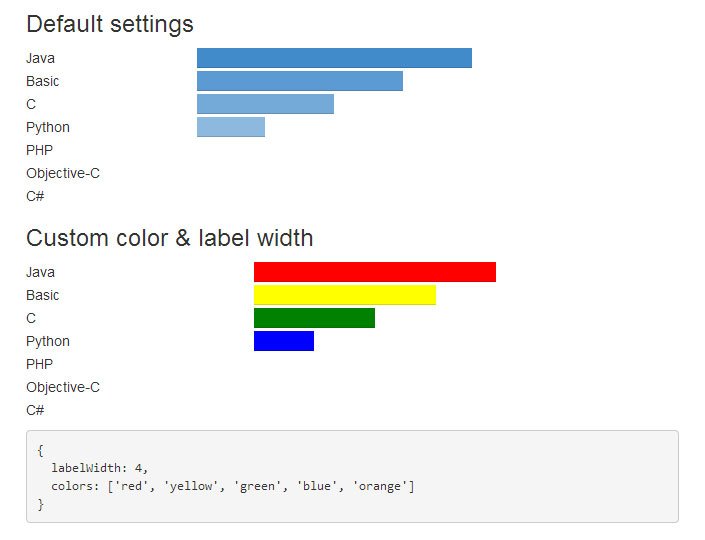
This bootstrap template features two variations of a bar chart.
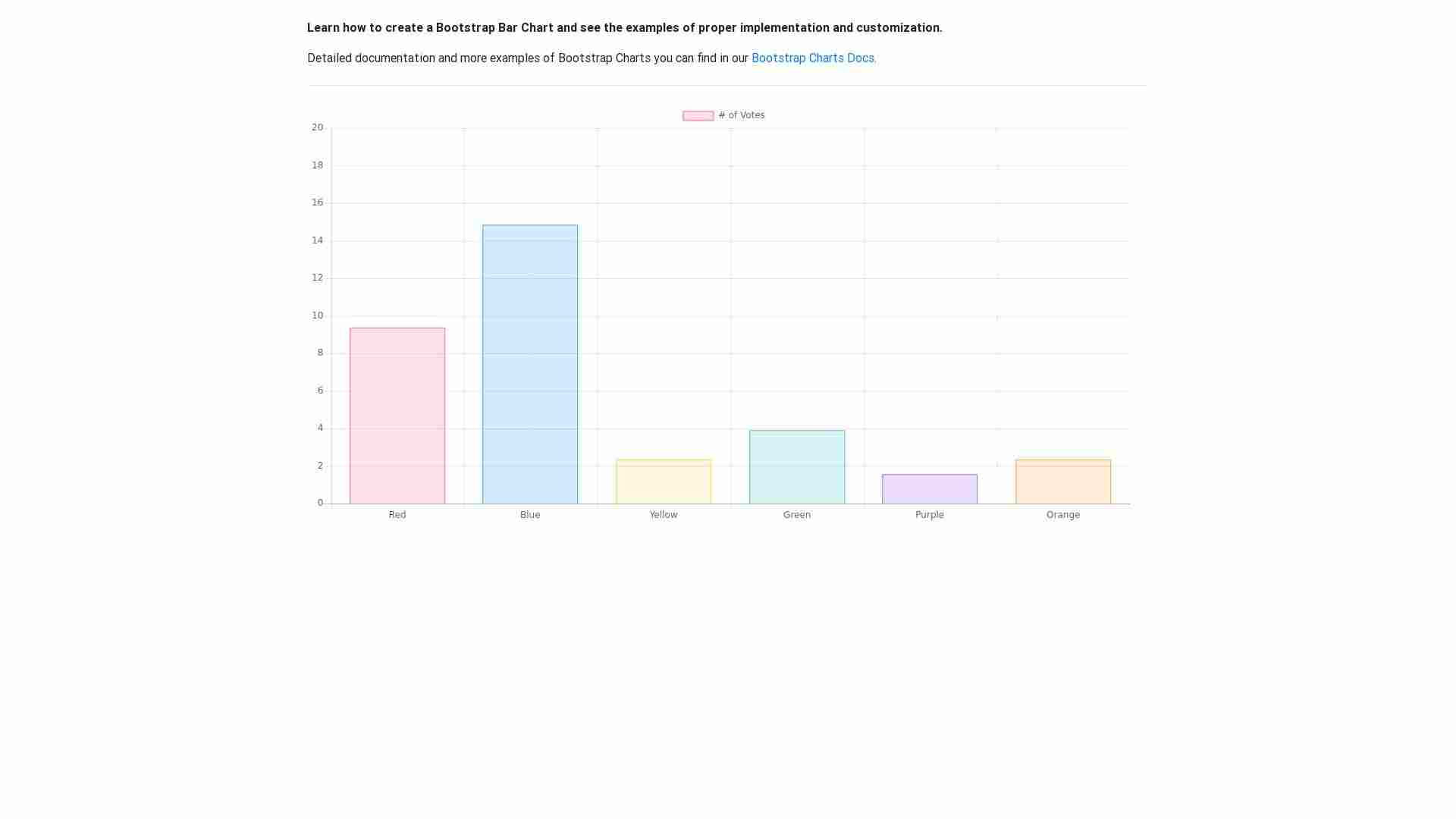
Bar chart bootstrap 4. This snippet is free and open source hence you can use it in your project.bootstrap 4 chartist simple bar chart snippet example is best for all kind of projects.a great starter. [3] [5] [6] [7] [11] [12] [13] [14] en.wikipedia.org once added to a project, bootstrap provides basic style definitions for all html elements. The result is a uniform appearance for prose, tables and form elements across web browsers.
Champloo advises how to make an essential, quite crude yet coherent bar chart with the assistance of css. People everywhere are using bootstrap to build their websites , which means that a lot of sites are built off the same template. This has thinner bars than the standard chartjs bar chart using barpercentage and categorypercentage.
For var k params) {. How to make a bar chart. </script> then, add a to where you want to draw the chart:
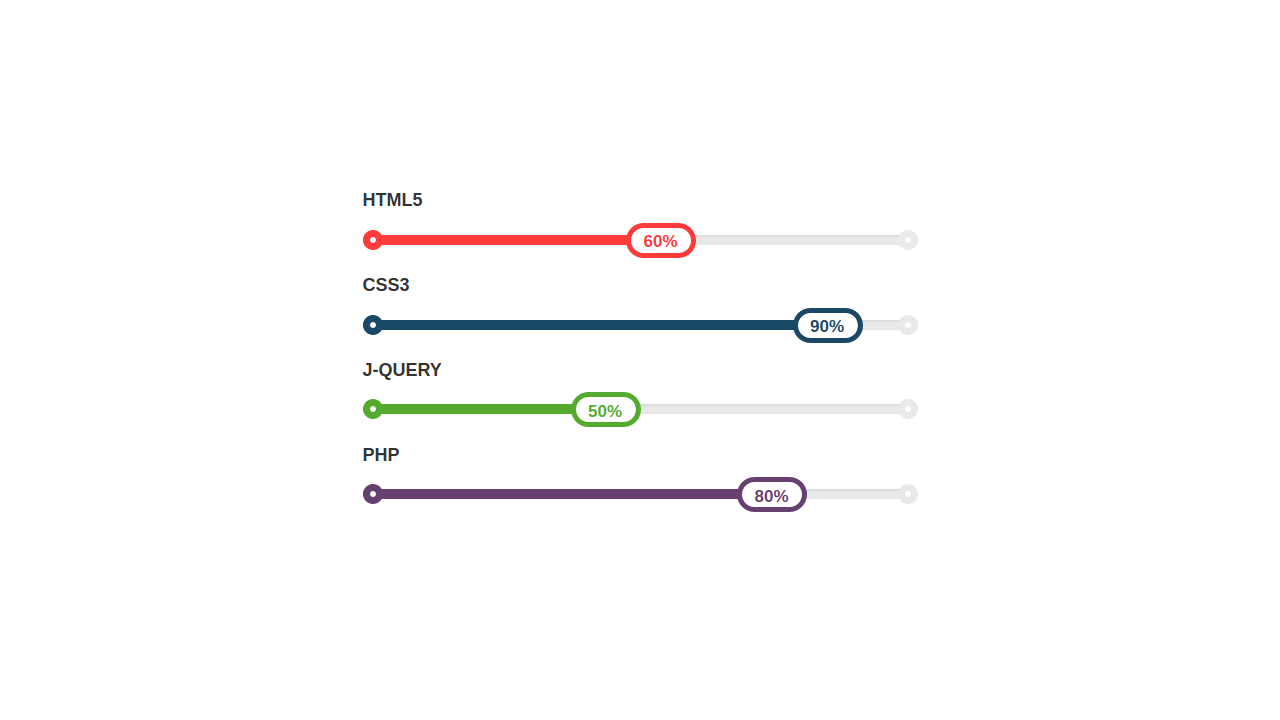
This snippet is free and open source hence you can use it in your project.bootstrap 4 progress bar chart with percentage snippet example is best for all kind of projects.a. Use an html5 canvas element for the chart. Bar graph charts bootstrap 4 example.
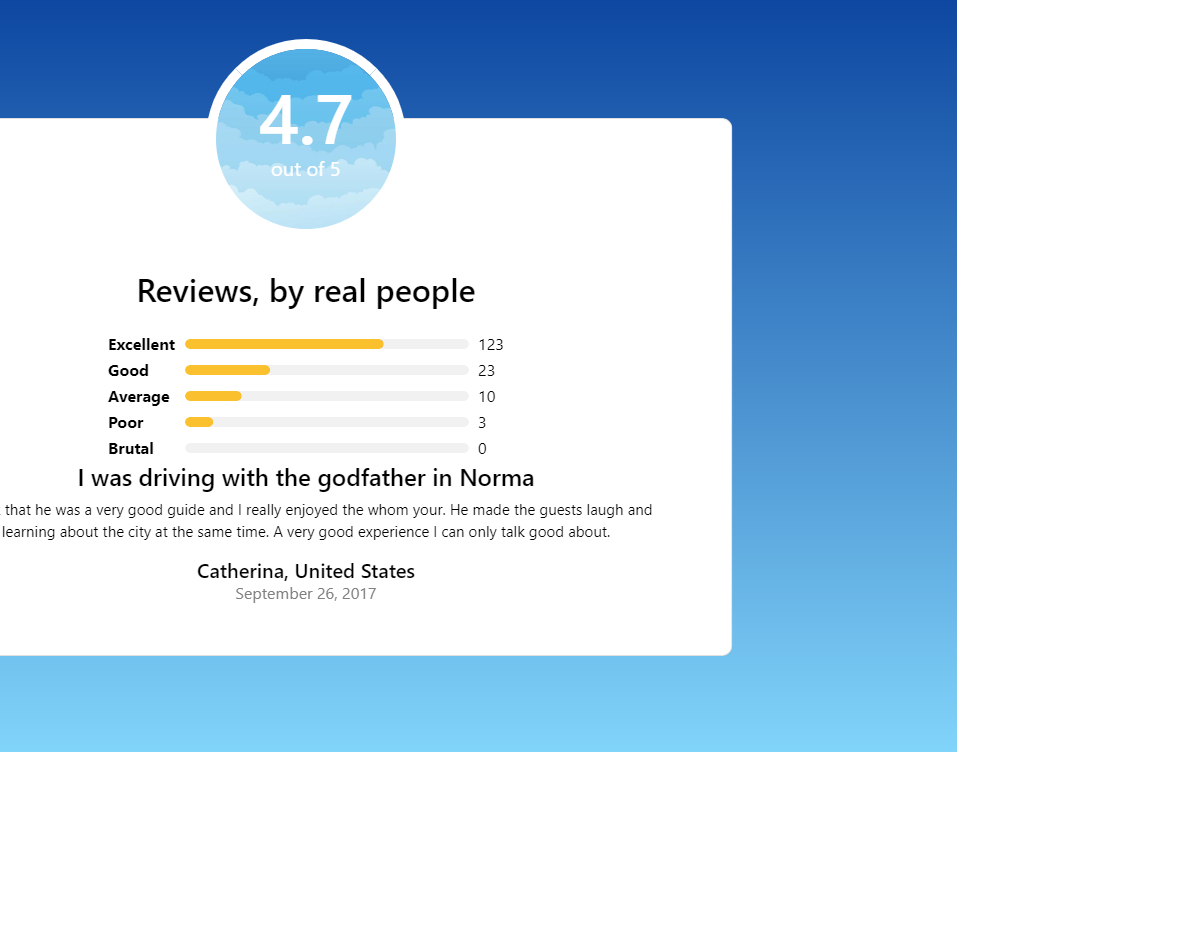
11 rows length of the scale lines (reduces the radius of the chart). You can even eliminate the biggest drawbacks with a bit of extra time and effort. A javascript function to draw horizontal bar chart using bootstrap's progress bar.
Called in the context of the chart and passed the event and an array of active elements. In this approach, we will create a line chart with the help of bootstrap and javascript. While it's possible to customize your bootstrap site, most people stick with the basic design layout.
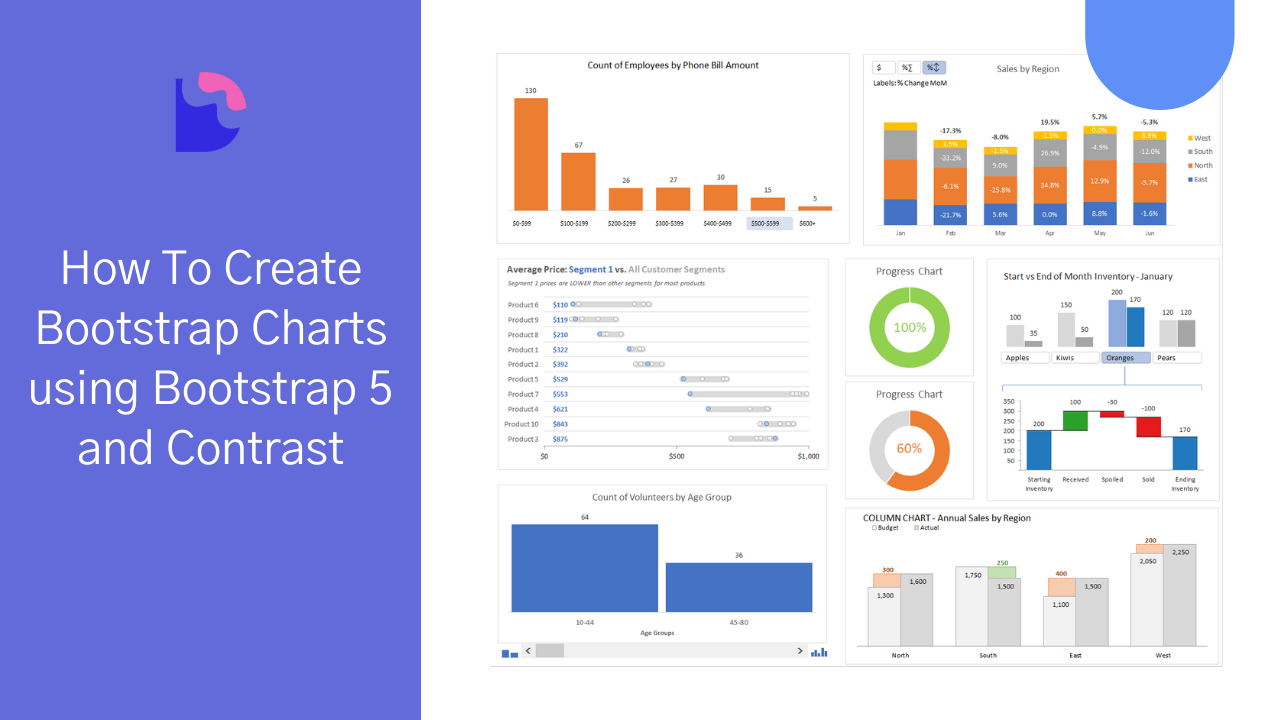
The canvas element must have a. The first panel hosts a standard javascript bar chart.the second panel hosts a set of bar series. Different types of data visualization.
Tell us more© 2024 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year A javascript function to draw horizontal bar chart using bootstrap's progress bar. In this approach, we will create a line chart with the help of bootstrap and javascript.
This snippet is free and open source hence you can use it in your project.bootstrap 4 chartjs horizontal bar chart snippet example is best for all kind of projects.a great. Codecademy.com bootstrap is a powerful tool that lets you quickly build attractive websites that look great on desktops, phones, and tablets. With some modifications it should able to support stacked chart.
To make the bars thinner than the default chart.js width, i used the barpercentage and. Codecademy.com you might call bootstrap a victim of its own success here. Bar chart with custom options.