First Class Tips About React Simple Line Chart Excel Graph Intercept

The react easy line chart introduction a line chart or line graph is a type of chart which displays information as a series of data points called 'markers' connected by straight line.
React simple line chart. It provides attractive, customizable charts out of the box and. Introduction project overview installing react js project configuration line chart chart data properties rendering chart conclusion react line chart hi! A b c d e f 0 250 500 750 1000.
A composable charting library built on react components. Support chart types other than line; Tooltips on hover, axis labels,.
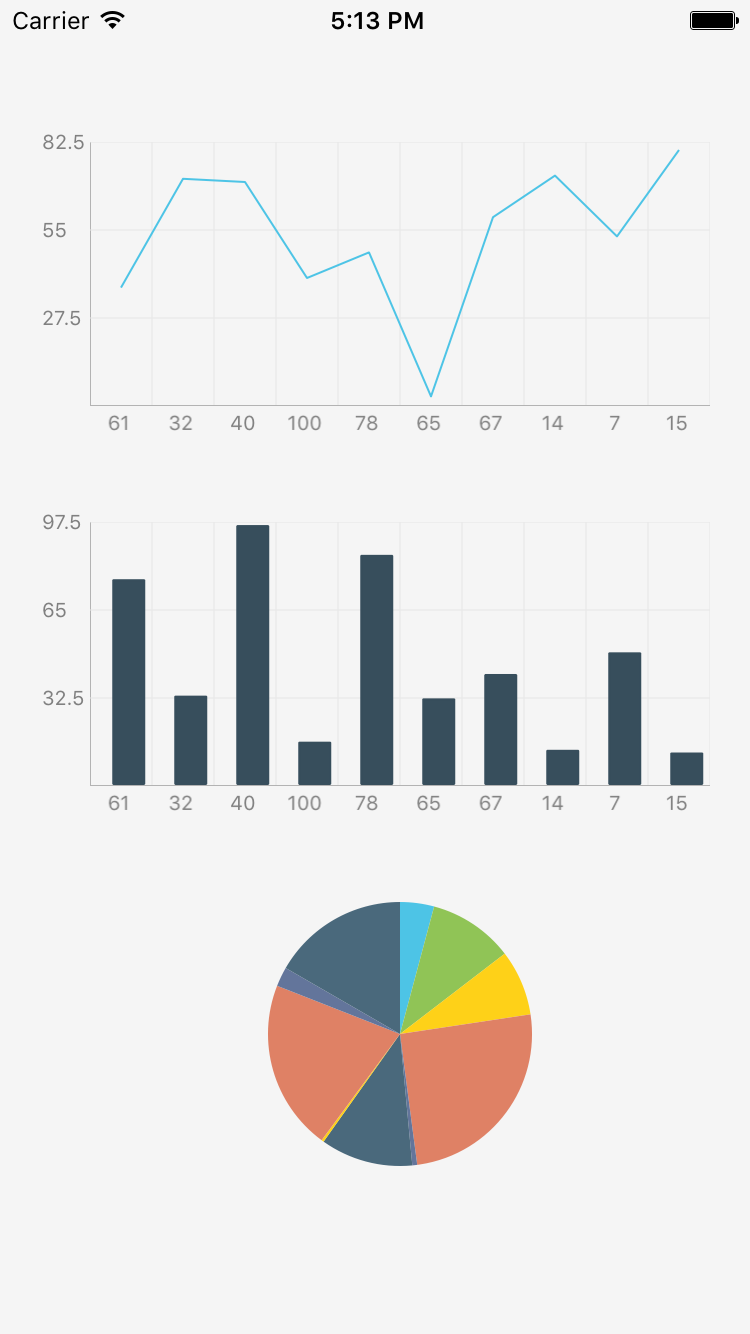
Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. Today we’ll be building a very simple line chart using react and svg. Here's our line chart:
The line's drawn properly, however, there is no axis to help us understand the chart. This article shows you how to draw a simple line chart in react with the help of the ant design chart library. Creating line chart with chart.js create new folder components, inside create a new file linechart.js and add the following code to it:
In later tutorials we’ll add more complexities to this project: To plot lines, a series must have a data property. View demo view github features.
Let's create axes for our line. The demo shows how to create a chart with a line series.