Recommendation Tips About Chartjs Bar Border Radius The Graph Most Commonly Used To Compare Sets Of Data Categories Is

False, \n } \n ] \n};
Chartjs bar border radius. If you are using chat.js version 3.x.x or above, you. Stacked charts when the border radius is. Border color option in chartjs plugin datalabels in chart.js;
String 'start' skipped (excluded) border: Bar chart border radius. For example if the top border is skipped, the border radius for the corners topleft and topright will be skipped as well.
Chartjs is a popular library used for creating various types of charts including bar charts. Chart js 16.6k subscribers subscribe subscribed 26 share 2.6k views 1 year ago chart.js viewer question series 2 how to add border radius on each stacked bar chart in chart js in. To display rounded borders around the title, set the cornerradius of title.
'start', 'end', 'middle', 'bottom', 'left', 'top', 'right' or false. Higher the value, more rounded are the corners. 2 you are using v2 of the lib, borderradius was only introduced in v3 of the lib so you will need to update chart.js.
Number # defined in types/index.d.ts:2112 (opens new window) # topleft In this post, we are going to show to make bar chart with the circular shape from corners using a different version of chart.js. Link to jsfiddle.
Open source html5 charts for your website. 1 answer sorted by: Const config = { type:
\n // </block:setup> \n\n // \n const config = {\n type:. Often, this is referred to as border radius in. Background color option in chartjs plugin datalabels in chart.js;
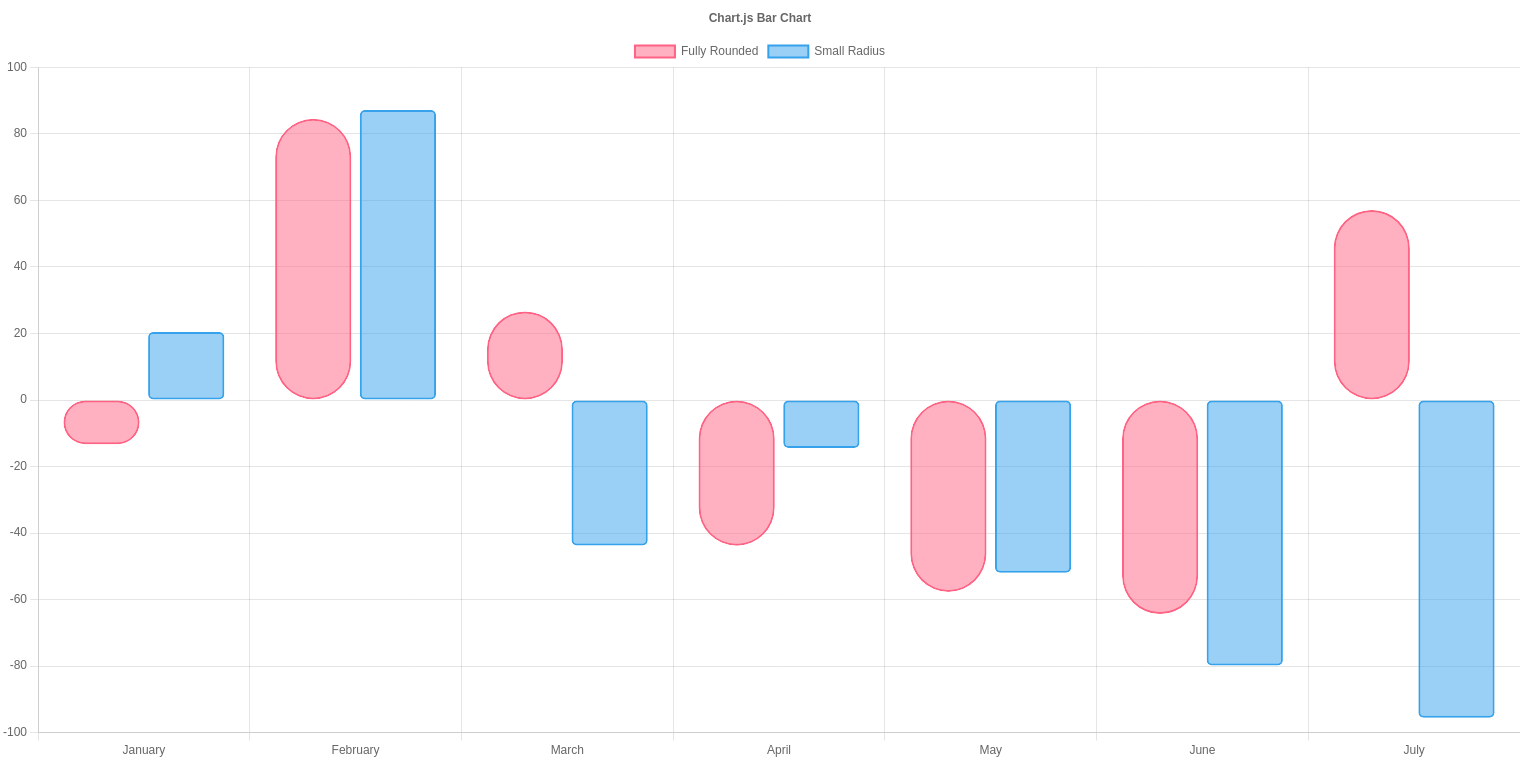
Border radius bar in chart js in this video we will explore how to add rounded corners on a bar chart in chart js. Bar stroke color. To add a border radius to the bars in a bar chart using chartjs, you can use the.